If all you need is the code without the tutorial simply scroll to the second code snippet and use that.
Lately I’ve been troubled by the fact that Facebook pulls the description from the latest published post when I share the home URL (miklavcic.si) of my WordPress-based web page. See the image below of what it looked like.
That was no good. What I wanted was a description I could control and ideally a picture I wanted (namely my logo). My first thought was to search for a plugin but I quickly nixed the idea on the account of knowing how OpenGraph meta tags work. All I needed was a way to load those certain meta tags on the first page only. Browsing the WordPress Codex I found the right function. All I needed to do now was to implement the whole thing.
Using OpenGraph meta tags I generated my content. This is how it looked:
[html]
<meta property="og:description" content="I am Uroš Miklavčič, a graphic
designer, hobby photographer and a technology enthusiast. This is where
I post my professional work. Take a look and enjoy. You can find me on
twitter; @uros_m." /></p>
<p><meta property="og:image" content="http://blog.miklavcic.si/wp-content/
uploads/2012/08/fb.jpg" />
[/html]
The next step was to wrap this into a conditional clause that was dependent on whether the first page was loaded or a sub page. The WordPress codex suggested using the is_home(); function. The final code looked like this:
[html]
<?php
if(is_home())
{
?>
<meta property="og:description" content="I am Uroš Miklavčič, a
graphic designer, hobby photographer and a technology enthusiast.
This is where I post my professional work. Take a look and enjoy.
You can find me on twitter; @uros_m." />
<p> <meta property="og:image" content="http://blog.miklavcic.si/
wp-content/uploads/2012/08/fb.jpg" />
<?php
}
?>
[/html]
Great, now all that we need to do is to put this bit of code after the tag in the header.php file. To do that, simply follow the next three steps:
Step 1
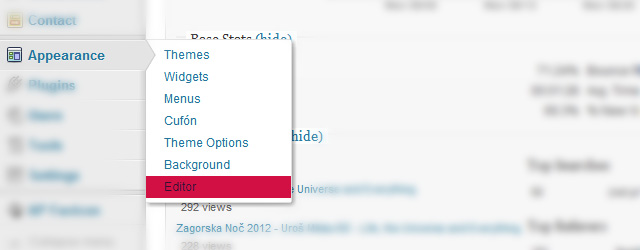
In WordPress administration page locate the Apperance button in the left navigation column and click on Editor.
Step 2
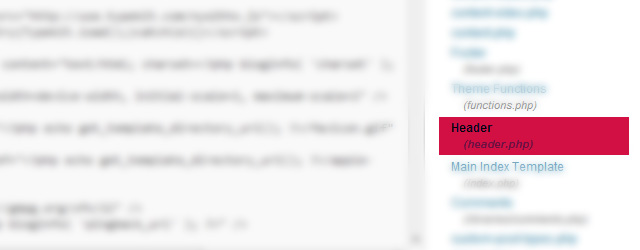
Now locate Header (header.php) button in the right hand column and click that.
Step 3
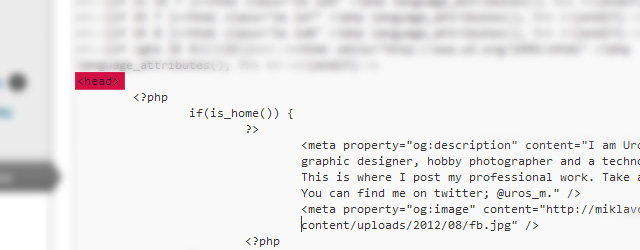
Now paste the code from the second code snippet above, right after the tag. Click Update file under the editor and you’re done.
Result
This is how it looks like if you share http://miklavcic.si on Facebook now:
You should follow me on twitter here.






Leave a Reply
You must be logged in to post a comment.